GPT-4に聞きながら、今度はスクレイピングをやってみたのでメモします。
まずは手順を確認
何を準備すればいいか、とりあえず最近更新されたページをググって調べてみたところ、Python、Requests、Beautiful Soupというキーワードが見つかりましたので、ChatGPTに聞いてみると手順を教えてくれました。

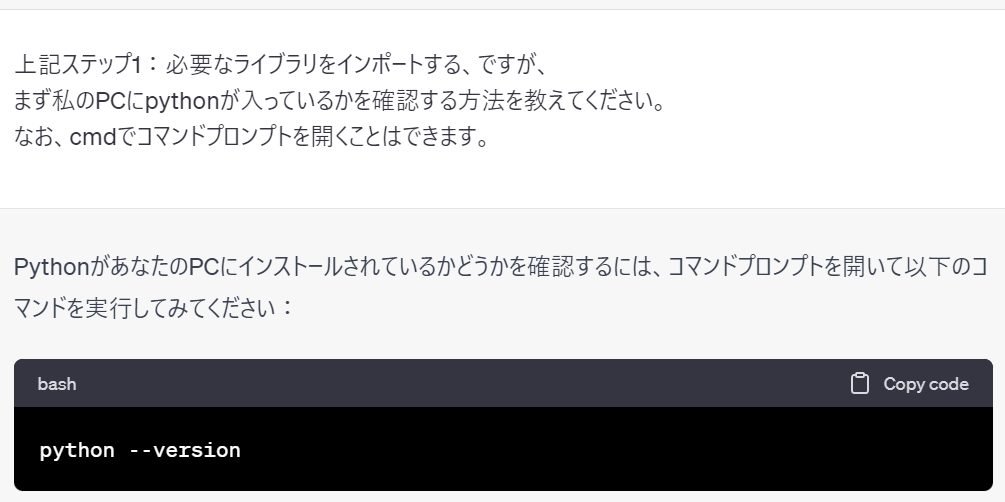
ただ、まだPythonが入っているかも分からないので、

のような超初心者的なことを教えてもらいながら、まだWindowsにPythonがインストールされていないことが分かったので、インストールを行いました。
Pythonインストール後にその他のライブラリもインストール
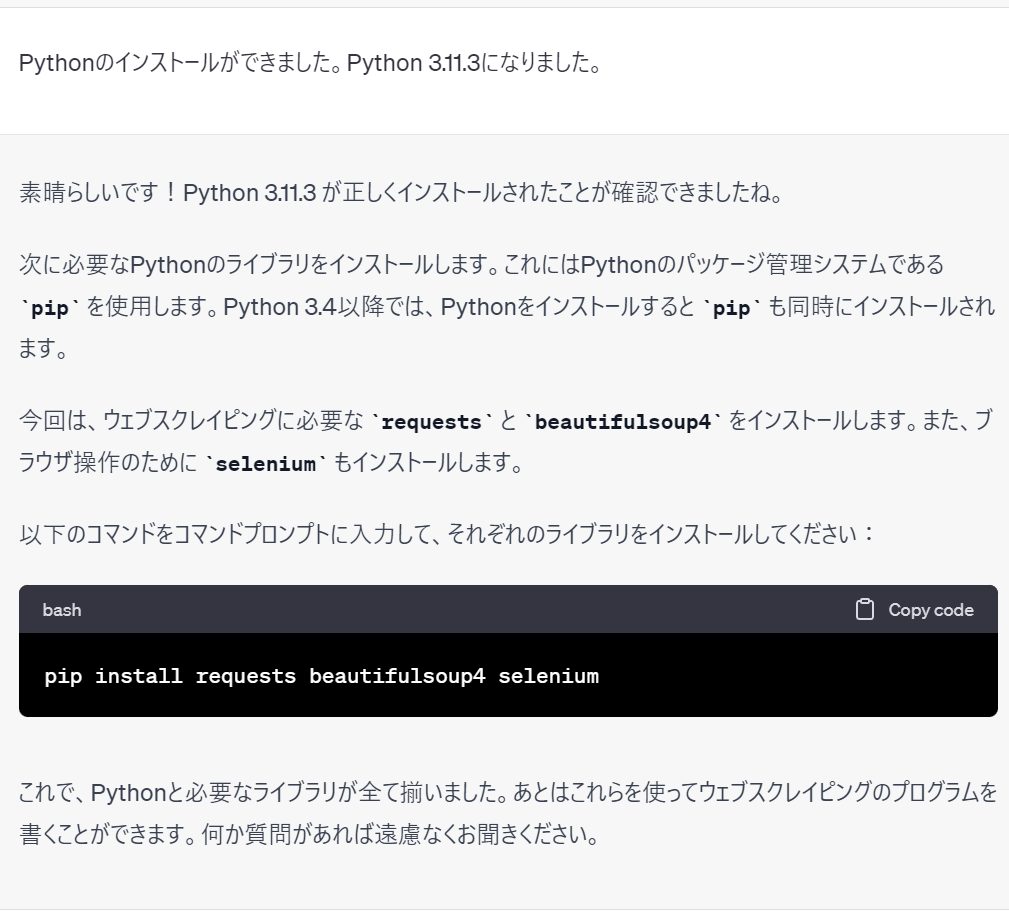
インストールが終わったことを伝えました。すると、次にやることを教えてくれるという神対応。

このやりとりの前に、ブラウザ操作もできるツールについて聞いてみていたので、「requests」「beautifulsoup4」の他に「selenium」というパッケージも同時にインストールしました。
基本的なPythonスクリプトでウェブページのタイトルタグを取得
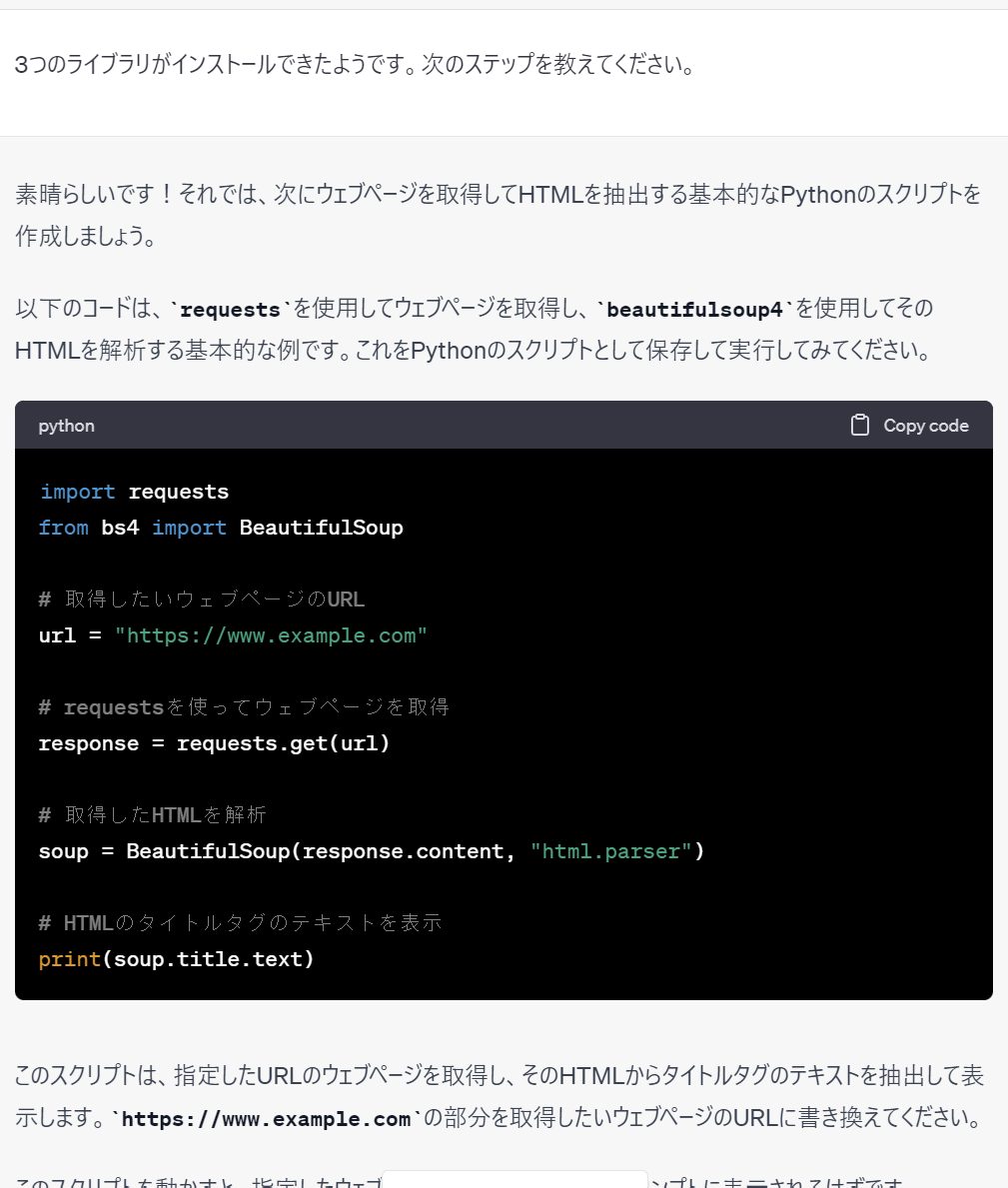
次に、早速ウェブページを取得するPythonのスクリプトを教えてくれます。

試しに、自分の投稿「【三度目で合格】無人航空機操縦士試験(二等)の実地試験メモ」を指定して、そのまま実行してみます。
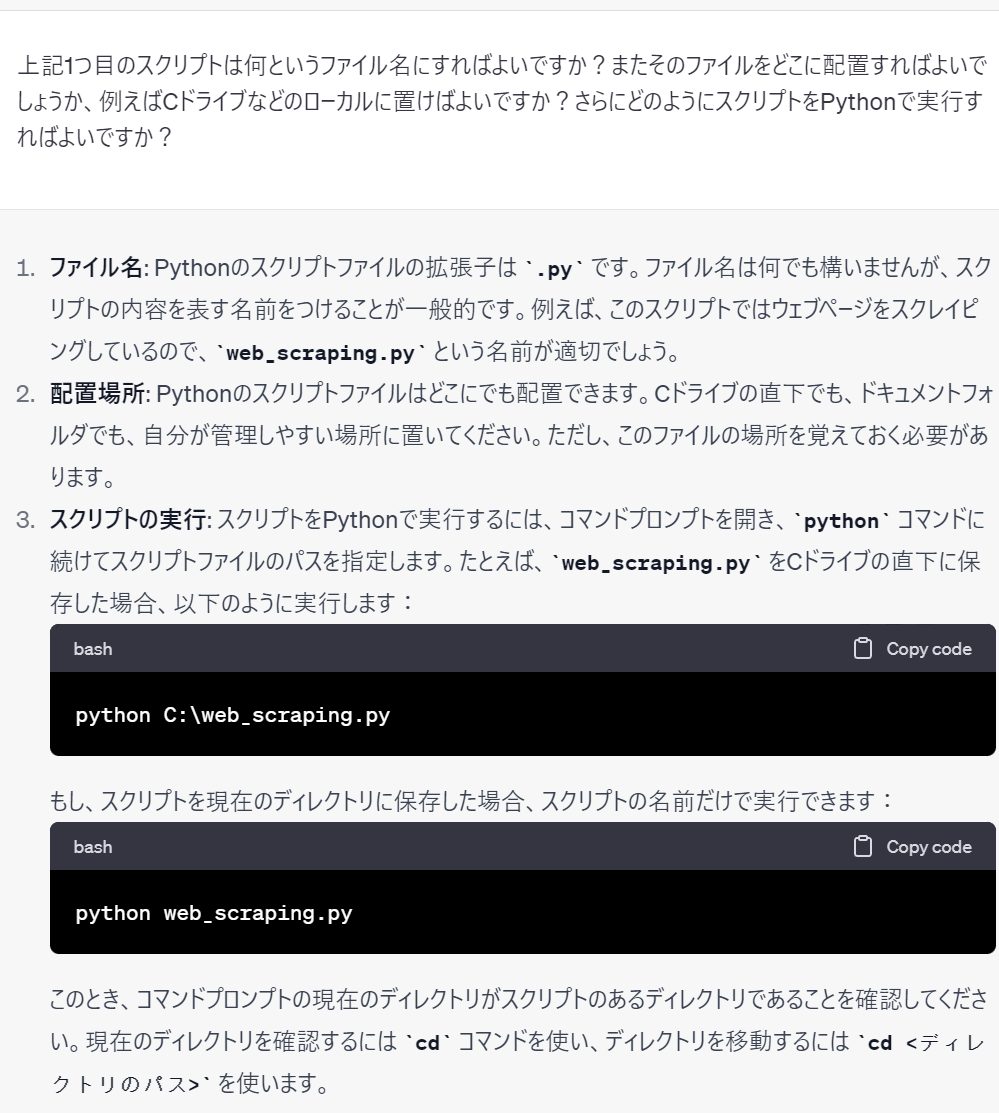
と思いつつ、どうやってPythonのスクリプトを保存するの?とかどうやって実行するの?とか思ったので、全部聞いてみると答えてくれました。

上記のように完璧に教えてくれます。スクールなら聞くのをためらうような質問もできて、なんでも真摯に丁寧に答えてくれるという点は人ではなくAIのとてつもない利点かと思います。
あとは、教えてくれたスクリプト上でURLだけを変更して、出来上がった web_scraping.py ファイルをフォルダにおいて、コマンドプロンプトで実行すると・・・

できちゃいました!!!
とりあえず、スクリプトのとおりHTMLのタイトルタグのテキストを取得して表示してくれました。
これでまずは beautifulsoupを使ってWebサイトの情報を抽出する一歩が踏み出せました。
seleniumを使った基本的なブラウザの操作
次にもう一つ、seleniumの使いかたもChatGPTが教えてくれたのでやってみました。
seleniumを使って「Chromeを開き、Googleで”Python”と検索し、その結果を表示したところで10秒待って閉じる」という基本的な操作です。
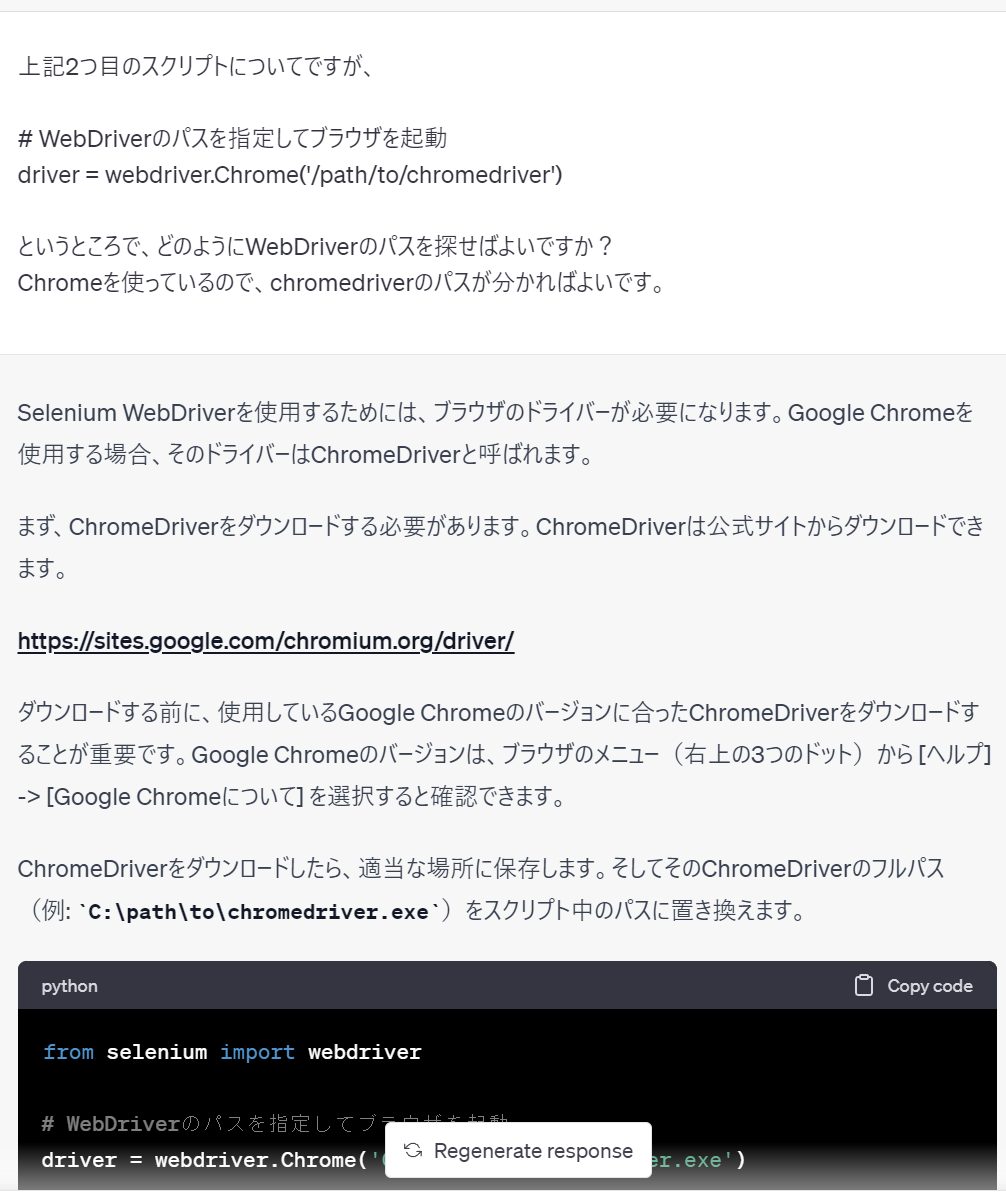
まず、ChatGPTが書いてくれたスクリプトの中に chromedriver のパスを指定する、とあり何のことか分からず聞いてみました。

どうやら、seleniumを使う場合はChromeをプログラムで開くために「chromedriver.exe」というのをダウンロードしてきて、Cドライブの適当な場所に置く必要があるようです。
そんなことも教えてもらいながら、chromedriver.exeを入手し、pythonのスクリプトを作ったところ、
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
# WebDriverのパスを指定してServiceオブジェクトを作成
webdriver_service = Service('C:/Users/wasabi的な/test-python/chromedriver.exe')
# Serviceオブジェクトを使ってブラウザを起動
driver = webdriver.Chrome(service=webdriver_service)
# Googleにアクセス
driver.get('https://www.google.com')
# 検索ボックスを指定
search_box = driver.find_element(By.NAME, 'q')
# 検索ボックスにキーワードを入力して検索を実行
search_box.send_keys('Python')
search_box.submit()
# 結果を見るために10秒待つ
time.sleep(10)
# ブラウザを閉じる
driver.quit()
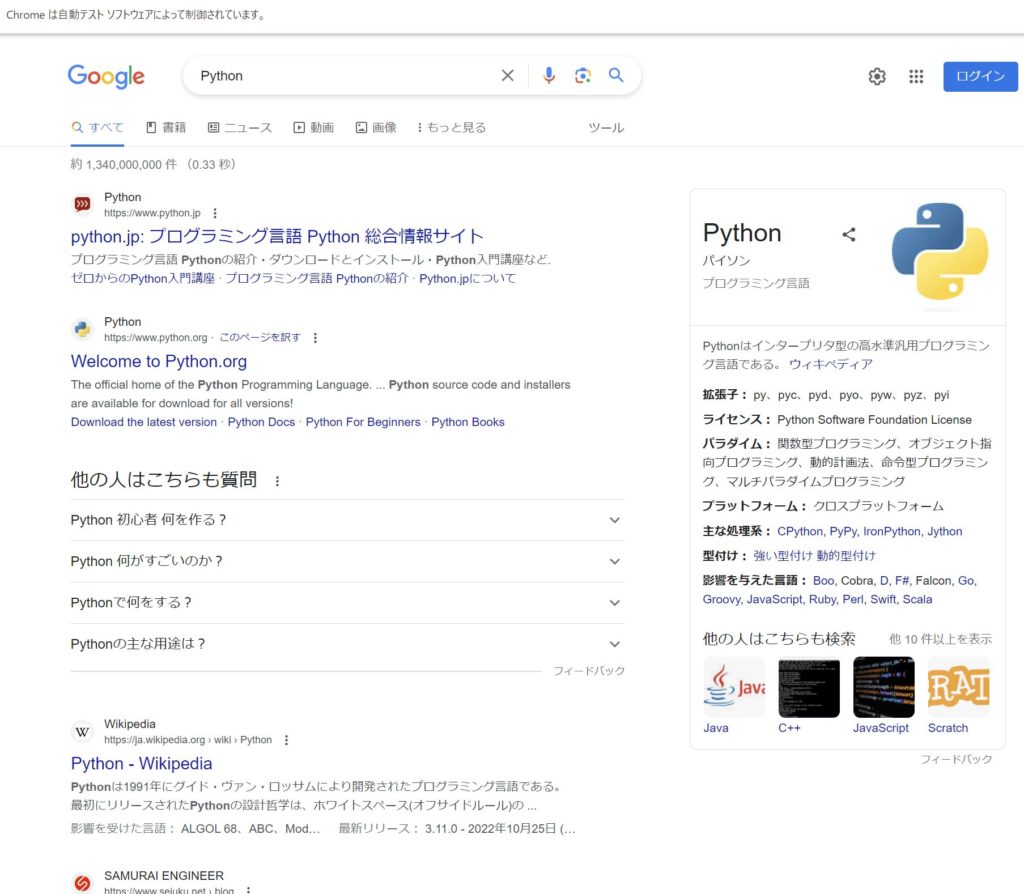
というソースが出来上がり、実行するとうまく動いてくれました!

「Python」でググった画面が10秒間表示されたのち、消えました。
なお、上記の中で search_box = driver.find_element(By.NAME, 'q') というところの'q'ってなにかと思い聞いてみると、
'q'はGoogleの検索ボックスのHTML要素の名前(name属性)を指しています。HTML要素は
<input>タグで表現され、その中に様々な属性(name、id、classなど)が存在します。それぞれの属性には特定の値が設定されており、それによってブラウザやスクリプトは特定の要素を識別したり、操作したりします。Googleの検索ボックスのHTML要素は以下のようになっています:
<input class="gLFyf gsfi" maxlength="2048" name="q" type="text">ここで、
name="q"となっているのが分かります。これがGoogleの検索ボックスを特定するための名前です。これによりSeleniumはこの要素が検索ボックスであることを認識し、その後の操作(キーワードの入力や検索の実行)を行うことができます。
driver.find_element(By.NAME, 'q')というコードは、「ページ内のname属性が'q'という値を持つ要素を探してください」という指示を表しています。
と、分かりやすく教えてくれました。
こうやって少しずつプログラミングのスキルを上げていくことができるのがすごいところです。